DarioBF
Experto en WordPress
DarioBF
Experto en WordPress
Editores visuales y temas multipropósito...
...y plugins, y frameworks, y...
@DarioBF
#WCChiclana
A ver, Chiclaneros... ¿Qué grado de destroyer queréis para la ponencia? De 0 a 10 o de "despacito" a "asjkdhfdg#|@~" cc/ @WCChiclana
— Darío BF ¯\(ツ)/¯ (@DarioBF) 6 de septiembre de 2017
10!!! a por ellos!!!!!!!!! pic.twitter.com/nm0nKa61j5
— WordCamp Chiclana (@WCChiclana) 6 de septiembre de 2017
Proceso de creación de un sitio web
Dando lugar a errores de diseño, desarrollo o del propio funcionamiento del sitio web.
En ocasiones, no se cumplen las especificaciones requeridas.
-
01. Planificación
Fase de reuniones con el cliente, toma de requisitos, recogida de información y comprensión del proyecto
-
02. Conceptualización
Toca plasmar todo lo recogido durante la planificación del proyecto y conceptualizarlo en bocetos
-
03. Diseño
Una vez aprobados los bocetos, hay que hacer un diseño que encaje con la identidad del cliente
-
04. Desarrollo
Aprobado todo en trabajo anterior, desarrollamos la idea; aquí es donde entra WordPress... ¡O no!
Código basura y modelo de datos
Miles de líneas de códigos y caracteres innecesarios que podríamos evitar.
El modelo de datos deja de existir; todo va al mismo campo de la base de datos.
Herramientas nativas de WordPress dejan de cobrar sentido, como los campos personalizados.
Sus códigos basura aparecen en búsquedas, open graph y otras herramientas, perjudicando tu estrategia de marketing
[et_pb_section admin_label="section"][et_pb_row admin_label="row"][et_pb_column type="4_4"][et_pb_image admin_label="Imagen" src="http://wptest.dev/wp-content/uploads/2017/08/Madrid1.jpg" show_in_lightbox="off" url_new_window="off" use_overlay="off" animation="left" sticky="off" align="left" force_fullwidth="off" always_center_on_mobile="on" use_border_color="off" border_color="#ffffff" border_style="solid" /][/et_pb_column][/et_pb_row][et_pb_row admin_label="Fila"][et_pb_column type="1_3"][et_pb_circle_counter admin_label="Contadores circulares" title="contador 1" number="56" percent_sign="on" background_layout="light" bar_bg_color="#7EBEC5" /][/et_pb_column][et_pb_column type="1_3"][et_pb_circle_counter admin_label="Contadores circulares" title="contador 2" number="89" percent_sign="on" background_layout="light" bar_bg_color="#7EBEC5" /][/et_pb_column][et_pb_column type="1_3"][et_pb_counters admin_label="Contadores de barra" background_layout="light" background_color="#dddddd" bar_bg_color="#7EBEC5" use_percentages="on" border_radius="0" use_border_color="off" border_color="#ffffff" border_style="solid"] [et_pb_counter percent="52"] contador 3-1 [/et_pb_counter][et_pb_counter percent="78"] contador 3-2 [/et_pb_counter] [/et_pb_counters][/et_pb_column][/et_pb_row]
Lock-in, amarrados a una herramienta
Estas herramientas trabajan con códigos propios (shortcodes, en su mayoría), lo que nos obliga a mantenerlas durante toda la vida del proyecto.
Eso o rehacer todo el sitio web
Es un "Esta herramienta..."
Las herramientas están para ayudar, no para imponer.
¿Escogemos la herramienta con criterio? ¿O simplemente por moda?
Leemos en un blog puntero que es buena, y nos lo creemos sin cuestionar.
Pero... ¿Realmente sabemos qué hace y cómo funciona por dentro?
Es la herramienta la que elige al proyecto y es el proyecto el que quiere que sean los diseñadores la herramienta.
Dicho en lenguaje humano: ¿Escogemos la herramienta que mejor se adapta a nuestro proyecto?
O... ¿Adaptamos el desarrollo del proyecto a la herramienta?
¿Utilizamos debidamente las herramientas que nos ofrece WordPress? Custom Post Types, Campos personalizados...
Justificaciones habituales.
- El código extra no repercute tanto.
- Una web con pagebuilder también carga rápido.
- No hay Lock-in, te instalas este plugin y funciona en cualquier web.
- Para qué saber la base si con #escogeherramienta no necesito saberlo.
- ¿Y si no? ¿Cómo haces para que el cliente pueda modificar la web?
Aprende la tecnología, no la herramienta.
- HTML y CSS, no Bootstrap.
- PHP, no Laravel.
- Javascript, no jQuery.
- Motor de plantillas de WordPress, no Divi.
- Una vez aprendidas las bases, escoge la herramienta. Evita que la herramienta te elija a ti.
Ficheros habituales de un tema de WordPress
-

style.css
-

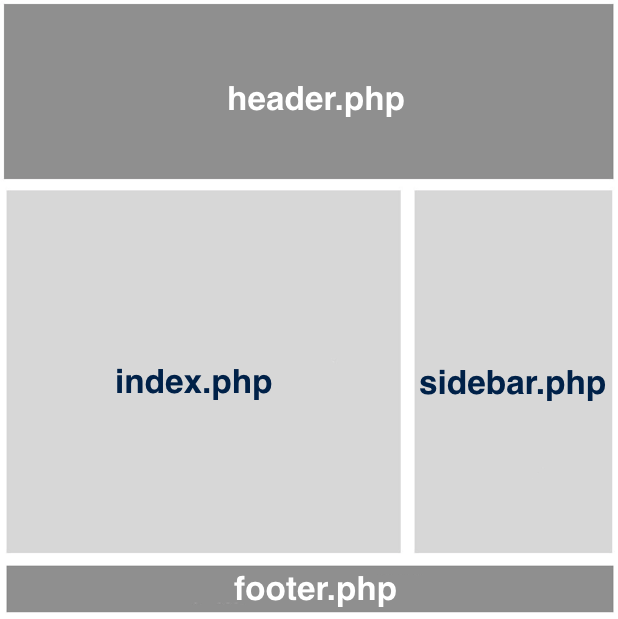
index.php
Ficheros habituales de un tema de WordPress
-

header.php
-

footer.php
-

sidebar.php

Plantillas para contenidos
-

home.php
-

page.php
-

single.php
-

archive.php
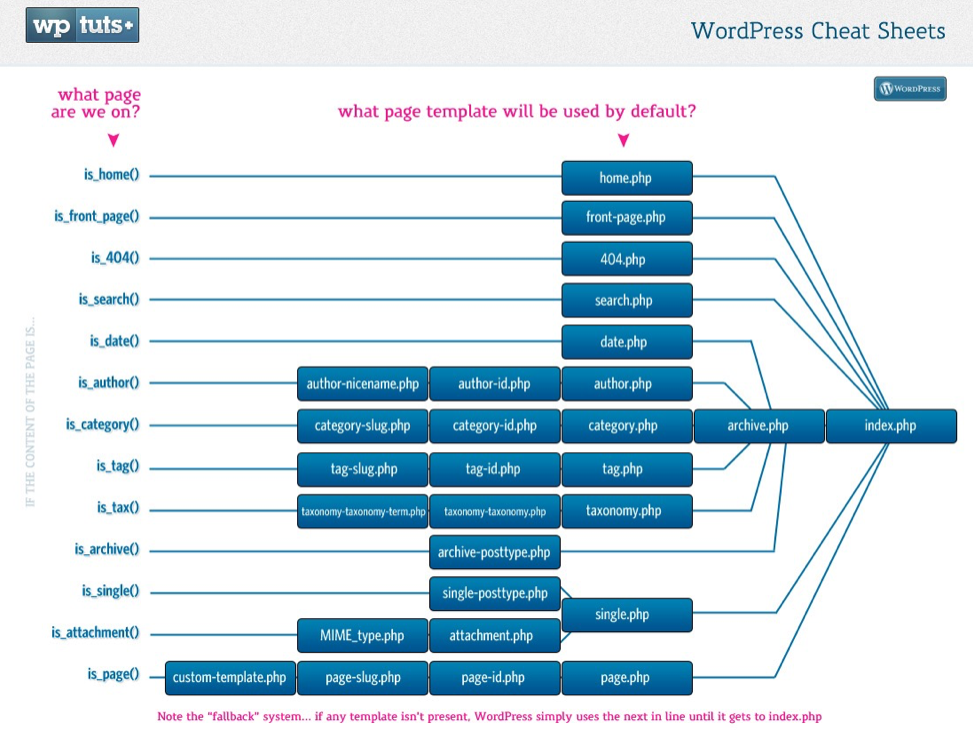
Todas las plantillas
- index
- 404
- archive
- author
- category
- tag
- taxonomy
- date
- home
- front_page
- page
- paged
- search
- single
- text, plain, text_plain (all mime types)
- attachment comments
Plantillas específicas
Plantilla especializada. Para una entrada, autor, página concretos.
- page-{slug}.php
- page-{ID}.php
- category-{ID}.php
- tag-{ID}.php
- author-{ID}.php
- …
Plantillas personalizadas
-

contacto.php
-

about.php
-

location.php
-

whatever.php
index.php
Es la plantilla más genérica.
Se muestra sólo si no hay una plantilla más específica para el contenido a mostrar.