
Cómo aprendí a crear temas desde cero
Mis primeros errores
Los primeros pasos en WordPress
Las claves de los temas de WordPress

- Diseñador UI/UX
- Maquetador Front-End
- Diseñador y desarrollador WordPress
- Desarrollador ActualidadBlog
- Formador y consultor web
- Organizador WPCantabria y WCSantander
- GTE es_ES en WordPress

/Labs
Streaming de diseño y desarrollo web
Los primeros errores
- Webs estáticas en HTML y CSS
- ¿Web con noticias?
Mejorando el proceso
- Webs dinámicas con php
- ¿Usuarios?
Primer problema grave
- Web hackeada
- Página de inicio de sesión vulnerable
- Empiezan las dudas
Gestor de contenidos
- Gestión de páginas estáticas
- Gestión de noticias (o contenidos dinámicos), ¡con taxonomías!
- Gestión de usuarios

¿Por qué WordPress?
- UX del panel de administración
- Facilidad de añadir tipos de contenido
- Fácil de entender a nivel código
- Comunidad

¿Qué es un tema de WordPress?
- Un conjunto de ficheros que definen la apariencia del sitio web.
- index.php y style.css
- Blogs, web corporativas, portfolios, tiendas online, wikis...
style.css
Sin style.css no hay tema.
Se encarga de los estilos, como en cualquier sitio web, pero además lleva los metadatos del tema.
function search_theme_directories(){
…
if ( $theme_file == ‘style.css’ ) {
$theme_files[$theme_dir] = array( ‘theme_file’ => $theme_dir . ‘/’ . $theme_file, ‘theme_root’ => $theme_root );
$found_stylesheet = true;
break;
…
}
…
}
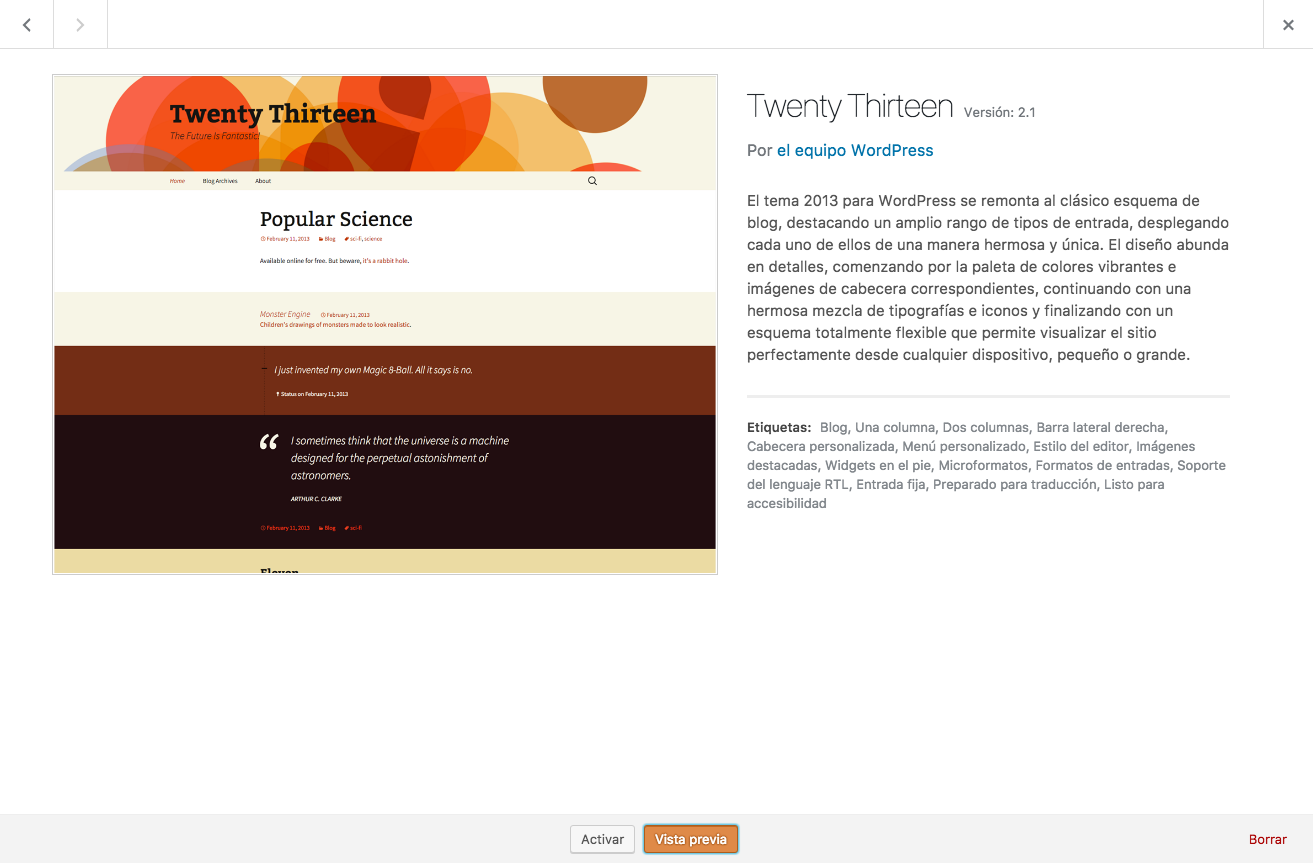
Comentario declarativo del tema
/*
Theme Name: Twenty Thirteen
Theme URI: http://wordpress.org/themes/twentythirteen
Author: the WordPress team
Author URI: http://wordpress.org/
Description: The 2013 theme for WordPress takes us back to the blog, featuring a full range of post formats, each displayed beautifully in their own unique way. Design details abound, starting with a vibrant color scheme and matching header images, beautiful typography and icons, and a flexible layout that looks great on any device, big or small.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: black, brown, orange, tan, white, yellow, light, one-column, two-columns, right-sidebar, flexible-width, custom-header, custom-menu, editor-style, featured-images, microformats, post-formats, rtl-language-support, sticky-post, translation-ready
Text Domain: twentythirteen
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/

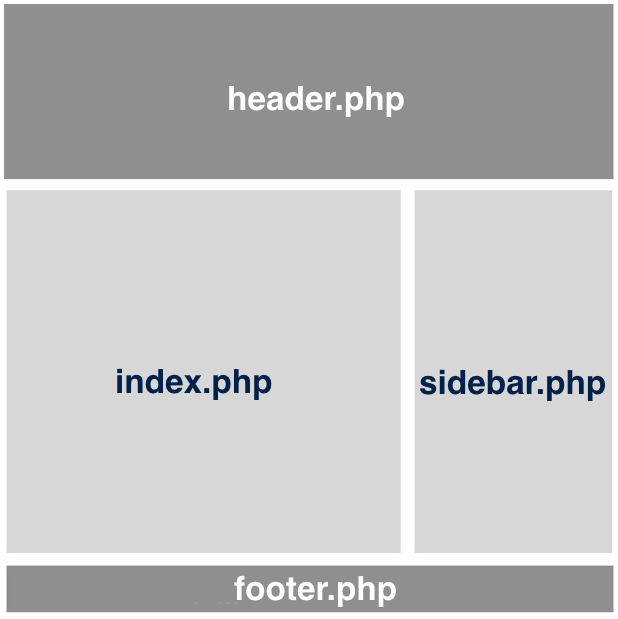
index.php
Es la plantilla más genérica
Se muestra sólo si no hay una plantilla más específica para el contenido a mostrar.

Ficheros habituales
- header.php
- sidebar.php
- footer.php

Plantillas para contenidos
-

home.php
-

page.php
-

single.php
-

archive.php
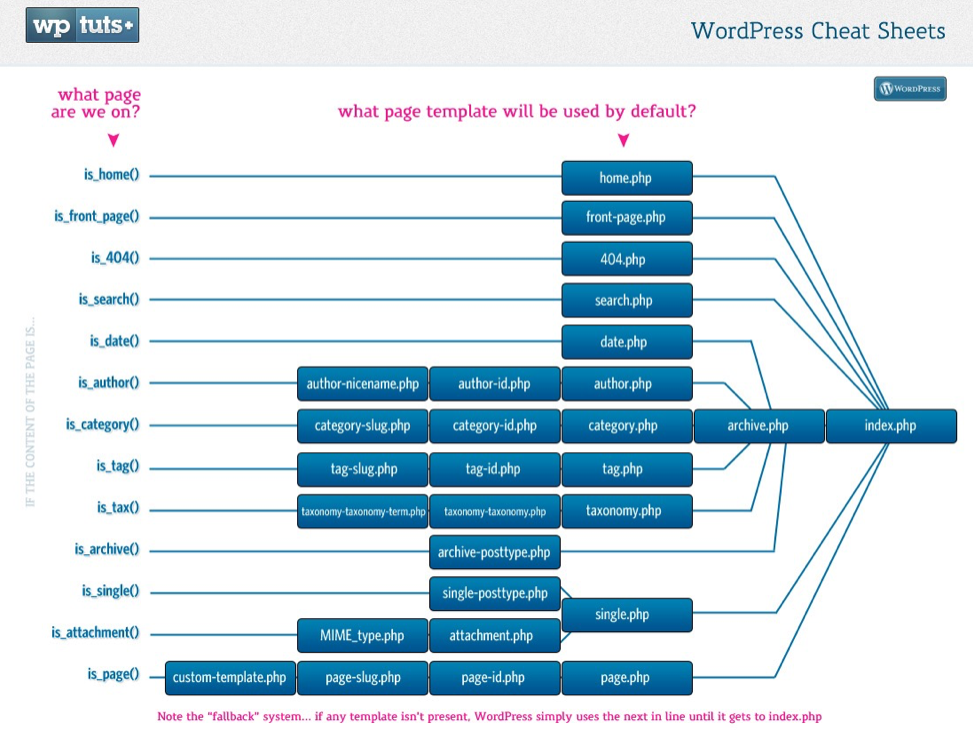
Todas las plantillas
- index
- 404
- archive
- author
- category
- tag
- taxonomy
- date
- home
- front_page
- page
- paged
- search
- single
- text, plain, text_plain (all mime types)
- attachment
- comments
Plantillas específicas
- page-{slug}.php
- page-{ID}.php
- category-{ID}.php
- tag-{ID}.php
- author-{ID}.php
- ...
Plantillas personalizadas
-

contacto.php
-

acerca.php
-

localizacion.php
-

whatever.php
El Loop
- WordPress determina qué contenido mostrar en base a URL y configuración.
- Un sólo post o página
- Un grupo de posts o páginas
- Consulta parámetros (URL)
<?php
if(have_posts()) :
while(have_posts()) :
the_post(); ?>
<h1><?php the_title() ?></h1>
<div class='post-content'><?php the_content() ?></div>
<?php
endwhile;
else:
?>
Vaya, no hay entradas.
<?php
endif;
?>
functions.php
- Una de las formas de cambiar el comportamiento natural del core de WordPress
- Funciona como un plugin: añade funcionalidades y puedes utilizarlo para llamar funciones tanto PHP como de WordPress
- Sólo se ejecuta cuando el tema al que pertenece está activado
Modulariza el front
- Reutiliza código en diferentes plantillas
- Template parts + get_template_part()
Uso de template parts
- {slug}.php - Template part genérico
- {slug}-{nombre}.php - Template part específico
- Si tenemos diferentes visualizaciones para un mismo contenido, podemos tener uno genérico (content.php) y varios específicos (content-home.php, content-single.php...)
Uso de template parts desde el front
- get_template_part( string $slug, string $name = null )
- $slug - Nombre del template genérico
- $name - Nombre del template específico
- Ejemplo: Para llamar a un template específico del ejemplo anterior utilizaríamos get_template_part('content', 'single');
Consejos para empezar
- Aprende las bases mínimas: HTML, CSS y sintaxis de php
- No tengas miedo al código
Busca, lee, rompe y repite
¡Y comparte por el camino!
